哈囉大家好!今天要帶大家一起探索 Nuxt3 的奧秘。不知道大家有沒有遇過這種情況:明明已經學會 Vue,但是在開發大型專案時卻總覺得少了點什麼?那個「少了點什麼」,很可能就是 Nuxt3!
哇,時間過得真快!一眨眼,我們的鐵人賽已經進行到第 21 天了,剩下不到 10 天就要完賽了。說實在的,我的心情有點緊張又興奮。緊張的是時間真的不多了,興奮的是我們終於要進入前端專案的世界啦!
沒錯,各位親愛的同學們,我們花了整整 20 天的時間,打造了一個堅實的後端基礎。現在,是時候把我們的注意力轉移到前端了。畢竟,再厲害的後端,如果沒有一個好看又好用的前端介面,使用者也不會喜歡,對吧?
所以,接下來的幾天,我們要一起挑戰的就是 Nuxt3!這可是 Vue 的超級加強版,不僅繼承了 Vue 的所有優點,還為我們解決了許多在開發大型專案時常遇到的問題。雖然時間緊迫,但我相信只要我們一起努力,一定可以在短時間內掌握 Nuxt3 的精髓,為我們的專案畫下完美的句點!
準備好了嗎?讓我們一起踏上這段刺激又充實的 Nuxt3 學習之旅吧!衝啊!
Nuxt3 確實是 Vue 的加強版,但它的強大之處遠不止於此。讓我們來看看 Nuxt3 如何在多個方面超越了 Vue:
pages 資料夾的結構自動生成路由,省去了大量配置時間。useHead 組合式函數,輕鬆管理 meta 標籤。好啦,說了這麼多,我們來實際操作看看吧!
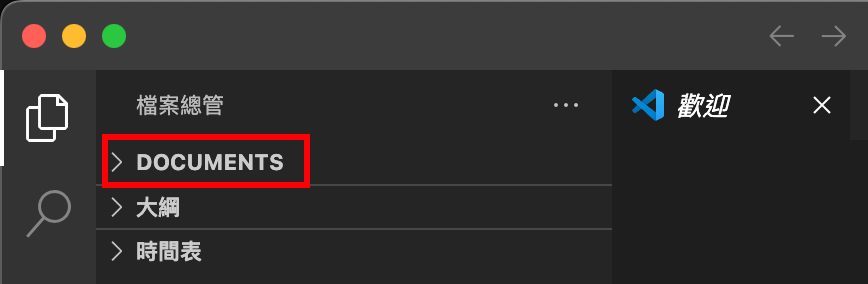
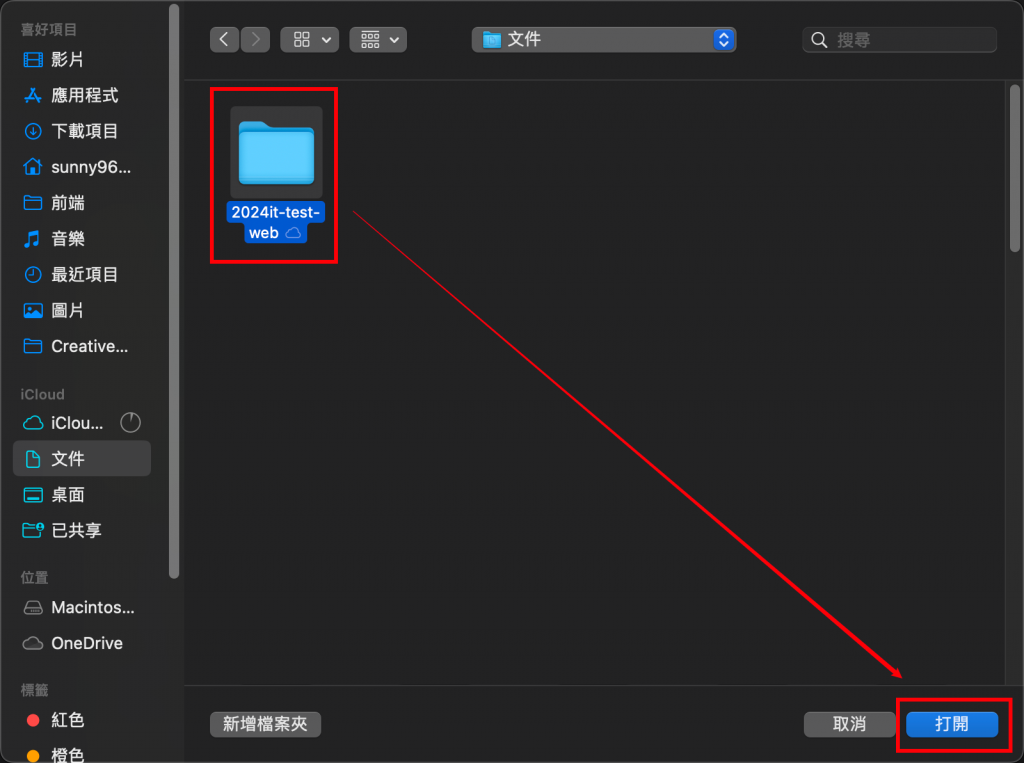
首先,用 VSCode 打開你想要放專案的資料夾。我自己是選「文件」資料夾,你們可以選自己喜歡的地方。
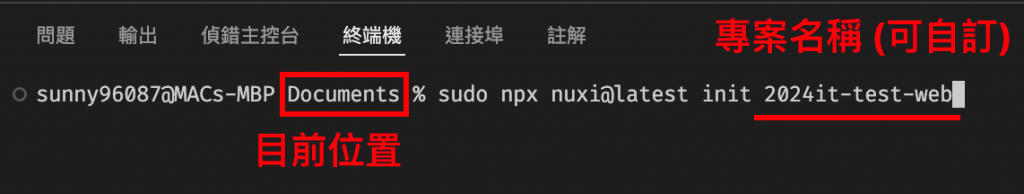
接著,打開終端機,輸入以下指令來建立專案:
這裡的 <project-name> 要替換成你想要的專案名稱喔!
更詳細也可以查閱 官方文件
npx nuxi@latest init <project-name>

部分 mac 才需要加 sudo
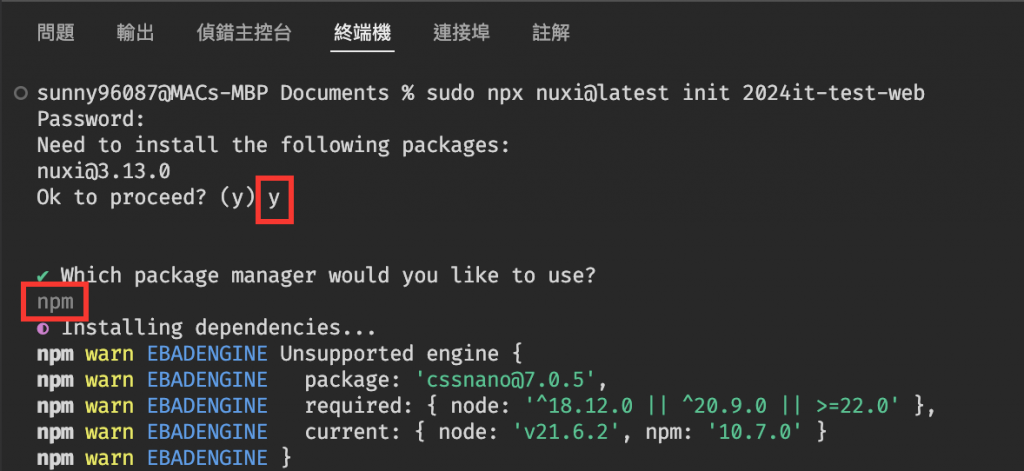
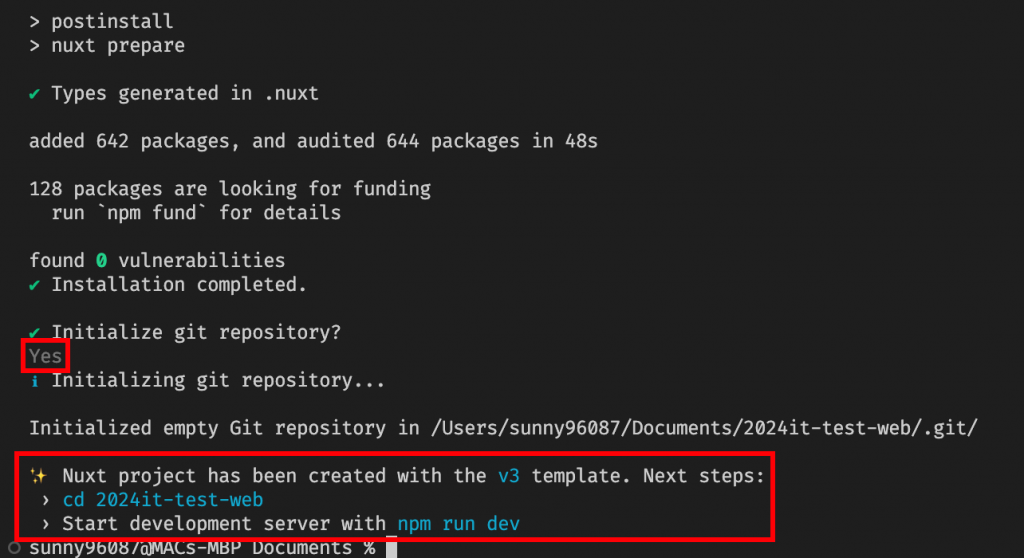
接下來會問你一些問題,這樣回答就可以了:
y 啦!npm
yes,版本控制很重要der!

等它跑完之後,我們就可以進入剛剛建立好的專案了。你可以用指令:
cd <project-name>
或者是重新開啟資料夾。我自己比較喜歡重開,這樣左邊的工作區看起來比較整齊。
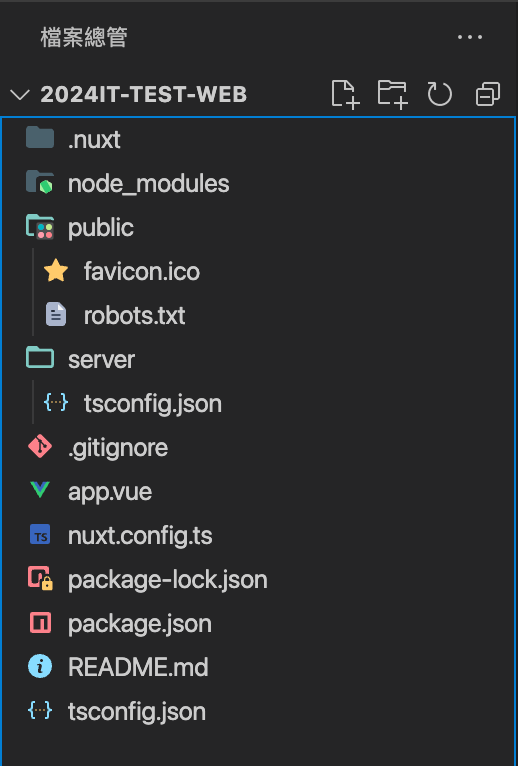
現在,讓我們來看看 Nuxt3 專案的基本架構。別擔心,看起來檔案很多,但其實每個都有它的用途:
app.vue:這就是我們網站的大家長,所有頁面都會在這裡面呈現。nuxt.config.ts:這是 Nuxt 的設定檔,你可以在這裡設定網站的基本資訊、引入 CSS、設定插件等。.nuxt 資料夾:這裡面是 Nuxt 自己產生的檔案,我們通常不會去動它。components 資料夾:這裡放的是可以重複使用的 Vue 元件。pages 資料夾:這裡放的是網頁的各個頁面,Nuxt 會根據這裡的檔案自動產生網址路徑。public 資料夾:這裡放的是靜態檔案,像是圖片、字型檔之類的。server 資料夾:這裡放的是伺服器端的程式碼,比如說 API 的設定。package.json:這個檔案記錄了專案需要用到的套件和一些常用的指令。tsconfig.json:這是 TypeScript 的設定檔。node_modules 資料夾:這裡面放的是專案用到的所有套件。.gitignore:這個檔案告訴 Git 哪些檔案不需要被版本控制。README.md:這是專案的說明書,通常會寫一些專案的介紹和使用方法。
好啦,現在我們來把專案跑起來看看吧!
如果你在建立專案時沒有下載依賴套件,先在終端機輸入:
npm install
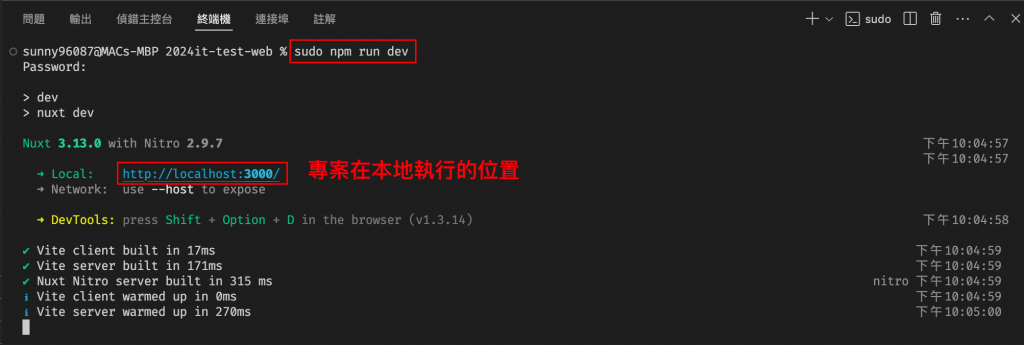
接著,輸入以下指令來啟動專案:
npm run dev
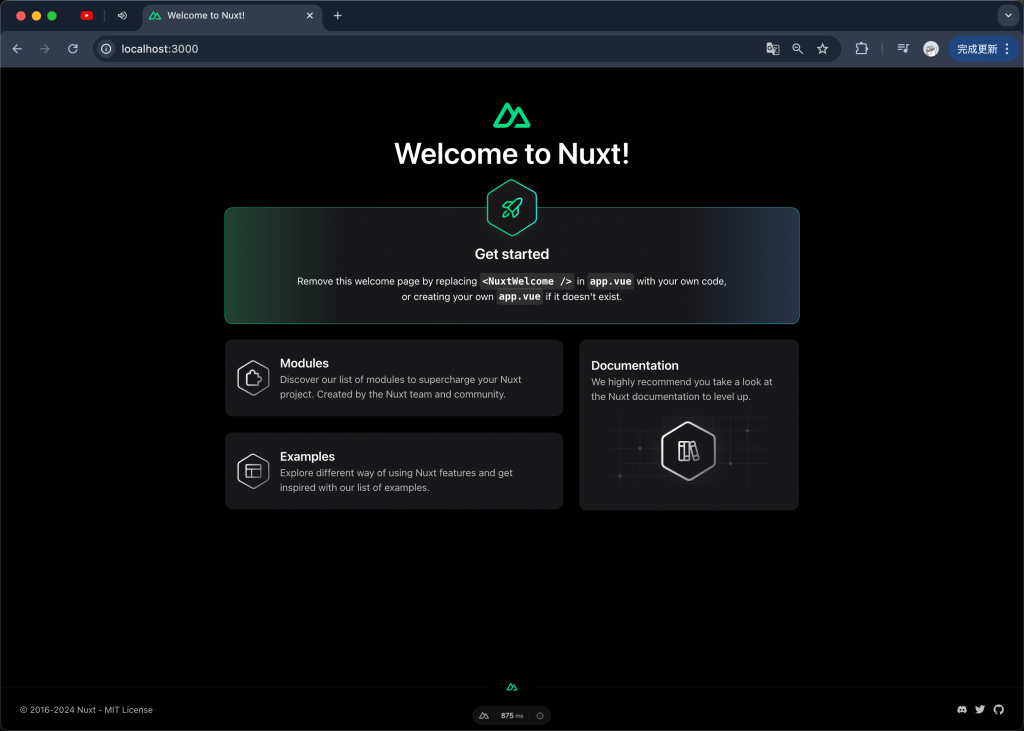
然後打開瀏覽器,輸入 http://localhost:3000/
如果你看到了 Nuxt 的歡迎頁面,恭喜你!你的 Nuxt3 專案已經成功運行了!
Nuxt 給我們的是一個極簡版本,有些資料夾是需要我們自己建立的。這裡再詳細說明一下每個資料夾的用途:
pages/:這裡放的是網頁的各個頁面。components/:這裡放可重複使用的 Vue 元件。layouts/:這裡放網站的布局元件,像是共用的頁首頁尾。public/:靜態檔案放這裡,像是網站 logo 之類的。server/:伺服器端的程式碼放這裡。assets/:需要經過處理的資源放這裡,像是 SASS 檔案。composables/:可重複使用的組合式函數放這裡。plugins/:需要在應用程式啟動前執行的 JavaScript 插件放這裡。middleware/:中間件檔案放這裡,用來在頁面渲染前執行一些程式碼。stores/:如果你用 Pinia 來管理狀態,相關的檔案就放這裡。我們後面有需要使用時會再做示範 & 詳細說明 ~
寫程式時,版本控制超重要的!來,跟著我一起把專案上傳到 GitHub:
先在專案資料夾中打開終端機,輸入這些指令:
git init
git add .
git commit -m '初始化 Nuxt3 專案'
這幾行指令會初始化 Git、將所有檔案加入追蹤,然後提交第一個版本。
接著,到 GitHub 建立一個新的儲存庫,複製它給你的連接指令。通常長這樣:
git remote add origin [你的 GitHub 儲存庫網址]
git branch -M main
git push -u origin main
這些指令會將你的本地專案連接到 GitHub,並把程式碼推上去。
搞定!這樣你的 Nuxt3 專案就成功上傳到 GitHub 了。之後要更新的話,記得常常 commit 和 push 喔!
版本控制不僅可以幫你記錄每次的修改,還能方便與他人協作。養成好習慣,程式人生會順暢很多!
如果這些指令無法幫助你完成的話,可以回去看 DAY13 Github 新手村 ~
哇,我們今天學了好多東西!從認識 Nuxt3,到建立專案,再到了解專案結構,相信大家對 Nuxt3 已經有了初步的認識。別擔心如果有些地方還不太懂,這很正常!學習新技術就像爬山一樣,要一步一步來。重要的是,我們已經邁出了第一步!
接下來,我們會慢慢深入 Nuxt3 的各個功能,一起打造出厲害的網站。記得,程式開發最重要的就是動手做,所以大家一定要跟著教學實際操作喔!
大家有沒有想要更詳細補充的部分呢?歡迎在下方留言分享喔!讓我們一起在 Nuxt3 的世界中探險吧!加油!
(對了,如果你覺得今天的內容對你有幫助,別忘了給個讚支持一下喔!這會是我繼續努力的動力呢~)
